야! 너두 다빈치 리졸브 쓸 수 있어~ 초보도 할 수 있는 다빈치 리졸브 사용법

이동 경로가 화살표로 지도위에서 그려지는 것을 본적있으신가요? 역사 채널에서 인물의 이동경로를 표시하는 장면으로 보셨을것 같기도 합니다. 아니면 걸어서 세계속으로 같은 여행 TV프로그램에서 이동한 경로를 보여줄때 사용되기도 하는 장면이죠. 이 장면을 오늘 만들어봅시다.
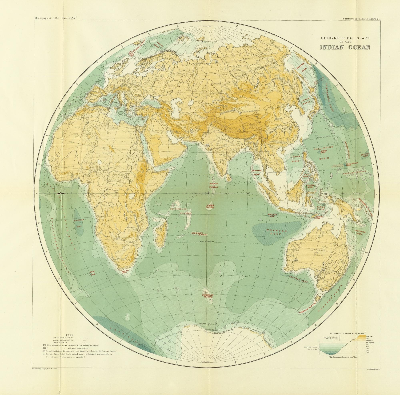
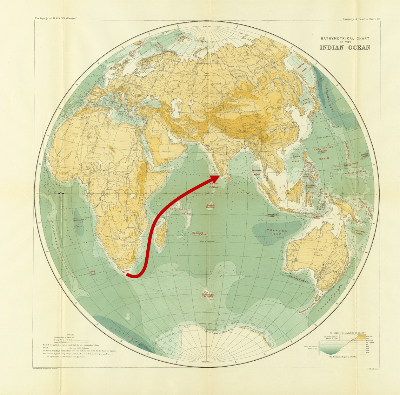
먼저 필요한 것은 지도입니다. 고화질이면 더 좋을것같습니다. 지도를 구하셨으면 복사본을 만드신후, 지도위에 경로를 표시해서 경로가 그려져있는 하나의 사본을 만듭니다. 그러면 다음과 같이 원본 지도와 경로가 그려진 지도 두개가 있습니다. 경로를 그리는 방법으로 저는 그냥 간단하게 파워포인트를 써서 만들었습니다.



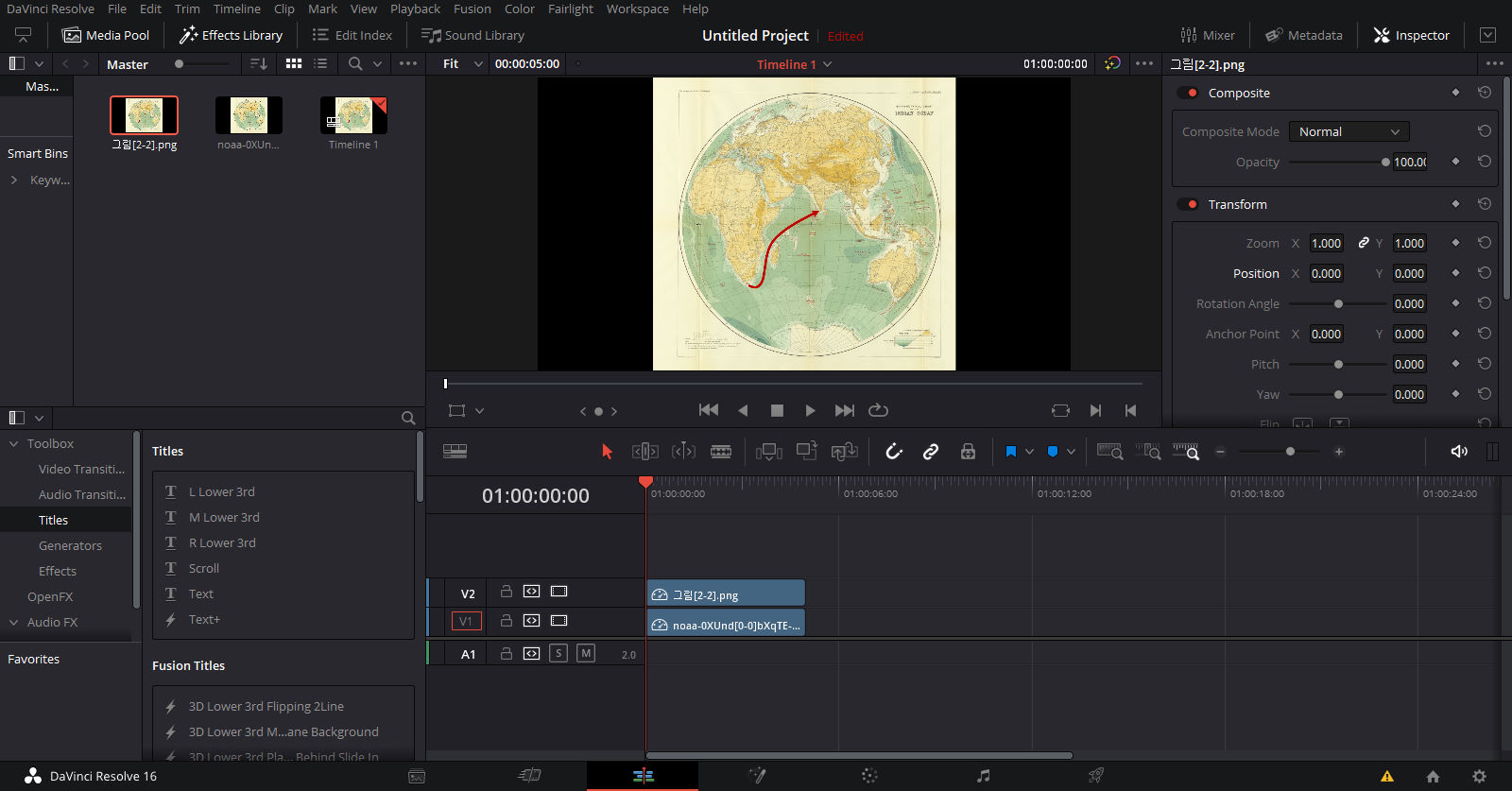
그럼 그 두개의 사본을 Import하여 타임라인위로 업로드합니다. 원본과 사본의 순서는 마스킹과 타임라인을 이해하셨다면 크게 상관이 없지만 모르신다면 일단 경로가 그려진 사본이 위로 오도록 합시다.

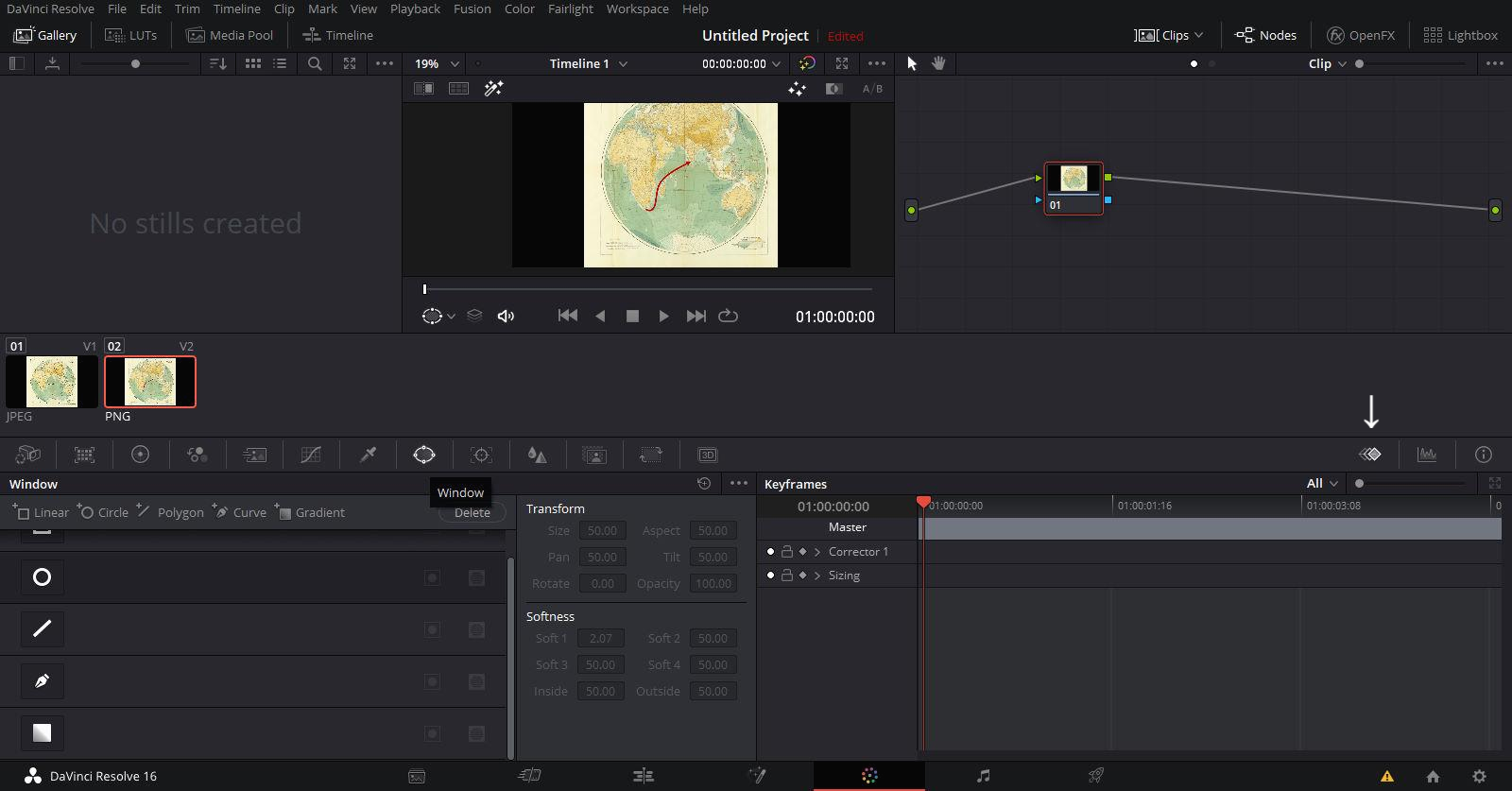
그리고 컬러탭으로 이동합니다. 우리는 마스킹을 통해서 경로가 점차 보이도록 설정할겁니다. 일단 우측하단의 타임라인을 이용해서 경로 나타나는 효과가 시작되었으면 하는 시점으로 이동합니다. 그리고 컬러 탭 중단에 보이는 윈도우 카테고리를 골라줍니다. 그리고 펜촉 모양인 그리기 툴을 선택합니다. 만약 타임라인이 안보인다면 중단 설정바 우측 첫번째에 있는 Key frames를 눌러줍니다.

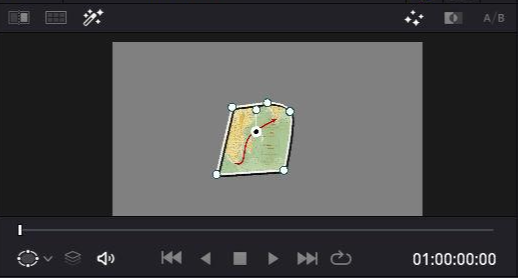
그리고 모든 경로가 포함되도록 윈도우를 그려줍니다. 윈도우의 크기가 경로보다 작게 설정되지 않기 위한 작업입니다. 적당한 사이즈로 그렸다면, 우측 하단의 타임라인 왼편에 Corrector1라는 글 왼쪽에 있는 회색 마름모를 한번 눌러줍니다. 활성화가 되면 주황색으로 변합니다. 이 버튼은 Dynamic Keyframe을 활성화하는 단축키입니다.

다이나믹 키프레임이 활성화 된후, 윈도우를 경로가 시작하는 방향쪽으로 경로가 완전히 보이지 않도록 움직여 주되, 가까이에 위치시킵니다. 윈도우를 움직이면 타임라인에 흰색 마름모가 현재위치에 하나 생성된것을 보실수있습니다.

그리고 경로가 나타는 효과가 끝났으면 하는 시점으로 이동합니다. 그리고 윈도우를 움직여 전체경로가 윈도우 안으로 들어오도록 설정합니다. 윈도우를 움직이고 나면 자동으로 키프레임이 성정되면서 타임라인위의 현재위치에 흰색마름모가 하나더 생기고 이 마름모 사이에 흰색으로 표시가 생깁니다. 만약 이렇게 표시가 나타났다면 제대로 적용이 된것입니다. 그리고 한번 더 다이나믹 키프레임을 눌러 비활성화 해줍시다.


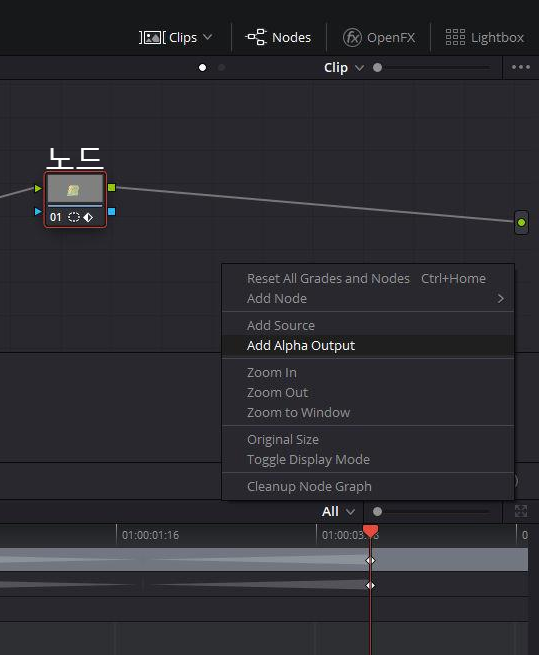
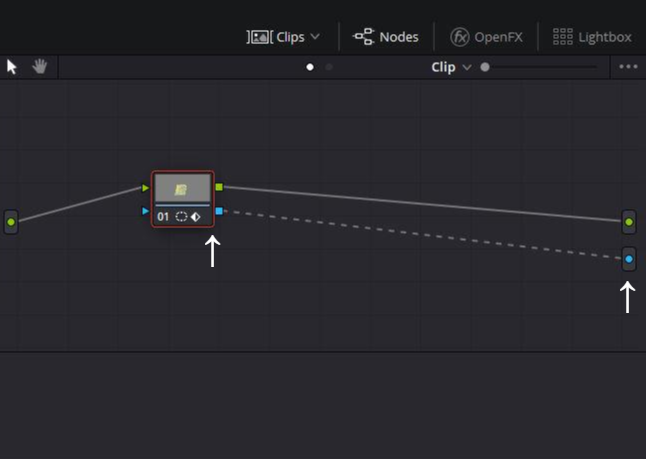
그리고 영상 오른편의 노드가 보이는 화면을 우클릭 해서 Add Alpha Output을 추가하고 파란점을 그래그로 연결해서 효과가 적용되도록 합니다. 그러면 마스킹(윈도우)이 적용이 완료 되었습니다. 만약 위 화면이 보이지 않는다면 상단에 Nodes를 한번 눌러주세요.

Edit탭에서 재생시켜보면 효과가 적용된것을 알수있습니다. 이대로도 괜찮지만 조금 정적이고, 재미가 없죠?
줌과 포지션을 이용해서 생동감을 줘봅시다.
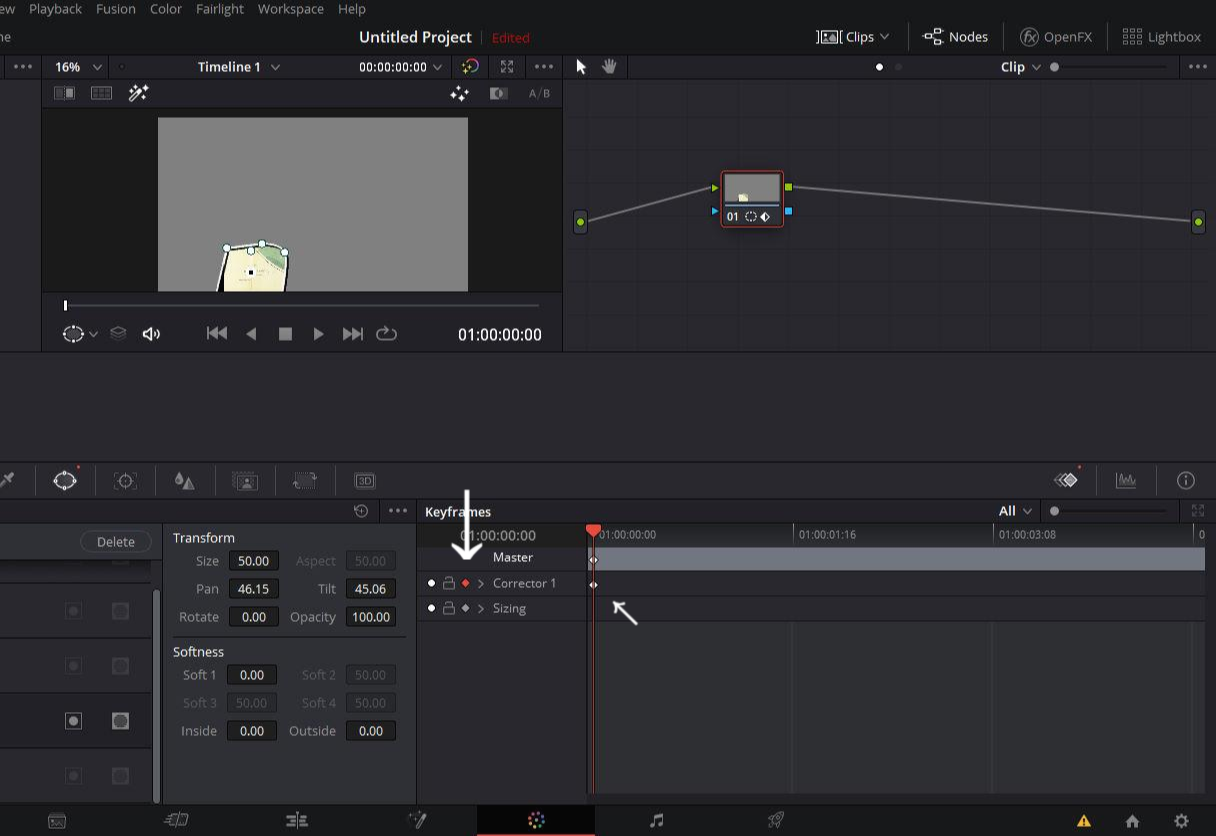
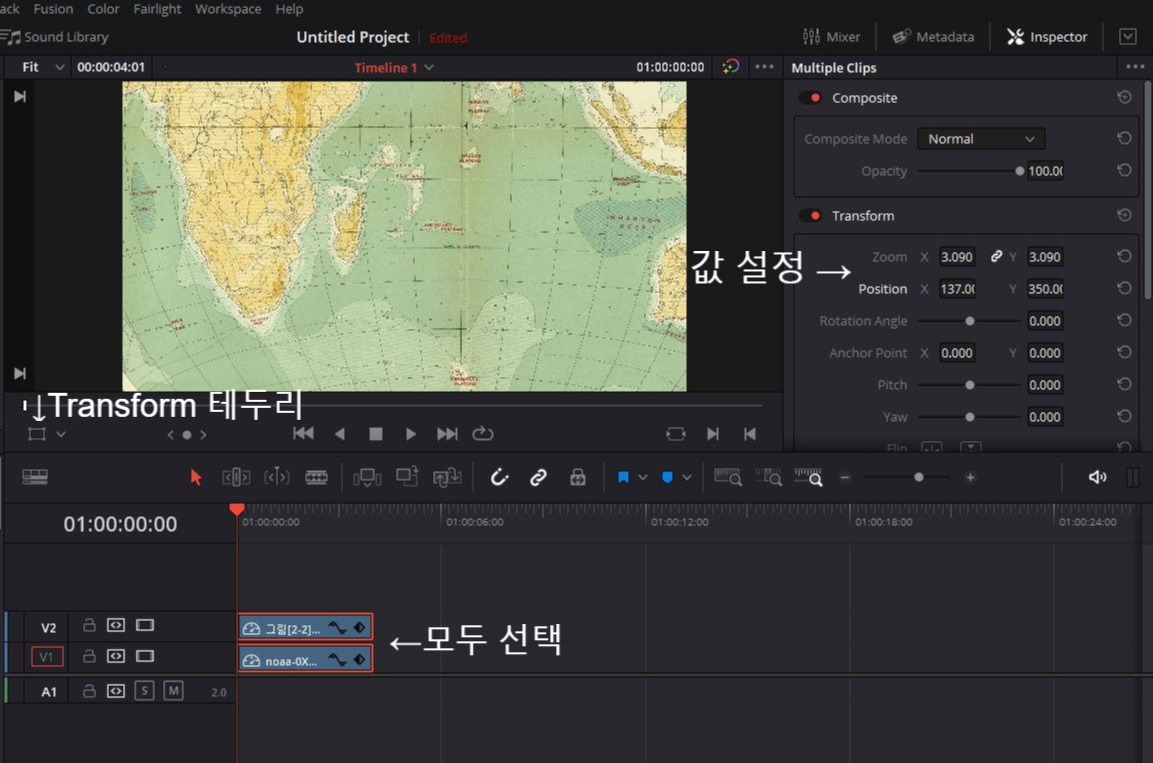
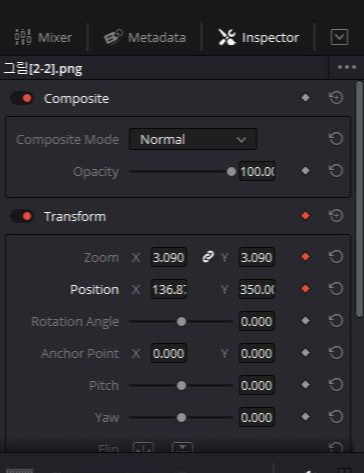
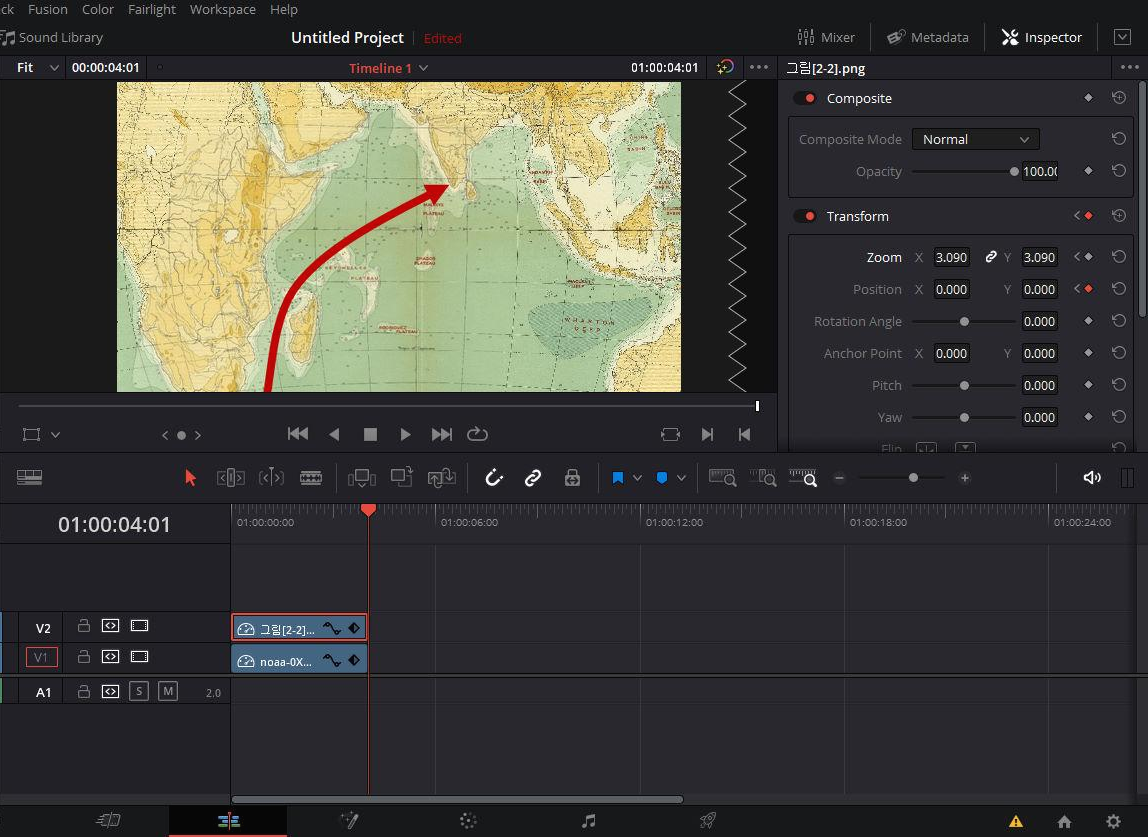
시점을 화살표가 나타나기 시작하는 지점, 즉 마스킹 효과가 시작하는 지점으로 설정한후, 두 지도 그림을 모두 선택하고 Inspector를 엽니다. Transform 하단의 줌 Zoom과 포지션 Position을 수정해서 경로의 시작점이 잘보이도록 값을 넣습니다. 포지션의 X, Y에 숫자를 클릭하고 값을 하나하나 임의로 넣어봐도 되고, 숫자가 적힌 부분을 드래그 한채로 좌우로 움직여고 값이 조정됩니다. 이것도 익숙하지 않다면 줌인 넣을때 배운 Transfrom테두리 기능을 활용해도 좋습니다. 단 테두리 기능은 두 지도를 동시에 조절할수없으니 하나를 먼저 조정한후, 같은 값을 다른 지도에도 입력해줘야 같은 위치로 움직일 수 있습니다.

그리고 이제 줌이 들어갔으니 조금 더 시작점이 잘보이는 것 같습니다. 화면이 화살표 따라 움직여야하니 줌과 포지션에 다이나믹 키프레임을 설정해줍시다. 줌과 포지션의 다이나믹 키프레임은 두개의 사진을 동시에 설정할수없으니 각각 선택해서 설정해줘야합니다. 경로 그려진 지도 눌러서 줌과 포지션의 다이나믹 키프레임(회색마름모) 눌러주고, 원본 지도를 눌러서 줌과 포지션 다이나믹 키프레임(회색마름모) 눌러줍니다.



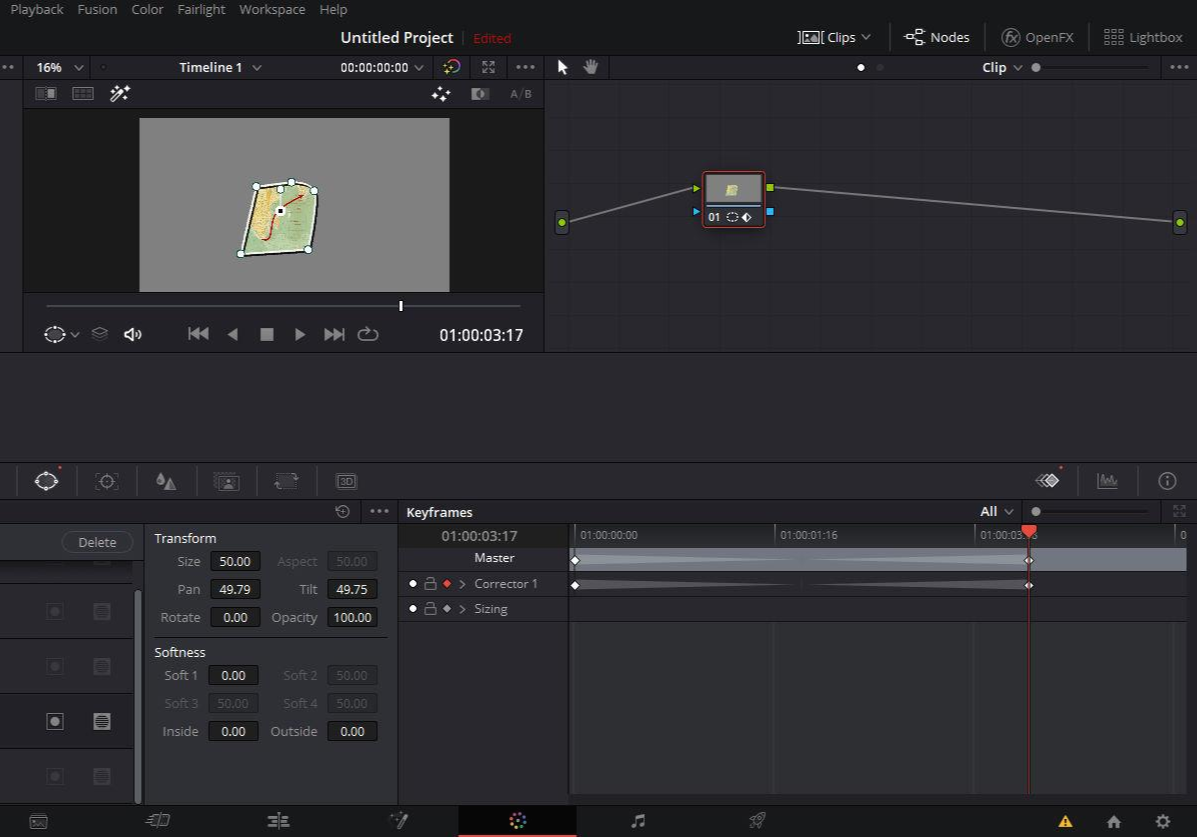
이제 화살표의 움직임이 끝나는 시점, 즉 마스킹이 끝나는 시점으로 이동합니다. 경로가 그려진 지도를 선택하고 Inspector - Transform을 활용해서 다시 화면의 위치를 화살표가 잘 보이도록 설정해줍니다. 포지션만 설정해도 되고 줌을 다시 조정해도 됩니다. 그리고 같은 값을 원본지도에 넣어줍니다.

그리고 영상을 재생시키면 화면이 움직임과 동시에 화살표를 점차 나타나게 설정한 마스킹이 적용되는 것을 볼수있습니다.

완성! 여기엔 왠지 중저음의 나레이션이 깔려야만 할것같네요 ㅎㅎ
기존에 배운 기술들을 잘 조합하면 이처럼 멋진 효과를 넣을수있습니다.
도움이 되셨다면 공감버튼을 눌러주세요!
감사합니다.




댓글